What is State in React Js

You have probably come across the word "state" more often if not all the time when working with React applications or even when reading React docs. You might be wondering what is this animal called state. It might be not very clear at times but in this article, I will try my best to simplify it in the best words possible.
The state is a way of managing and working with a component's internal data. Huh, "Kantush I thought you said you would explain this in the simplest terms possible?.." Now am totally confused. Wait a minute, what do I mean by "components own internal state?". Now relax, I got this, what I mean is, every component and by "component I mean the building blocks of a react application...." has its own data and a way to manage that data.
Let's take a quick look at an example, say you have a 'Login Component" and inside that you have a form with username and password fields. I want to keep track of what the user types in the fields, a way to do that in React is by using state, which is simply a way of managing the data (in this case the username and password) typed by a user. I hope that dint confused you again.
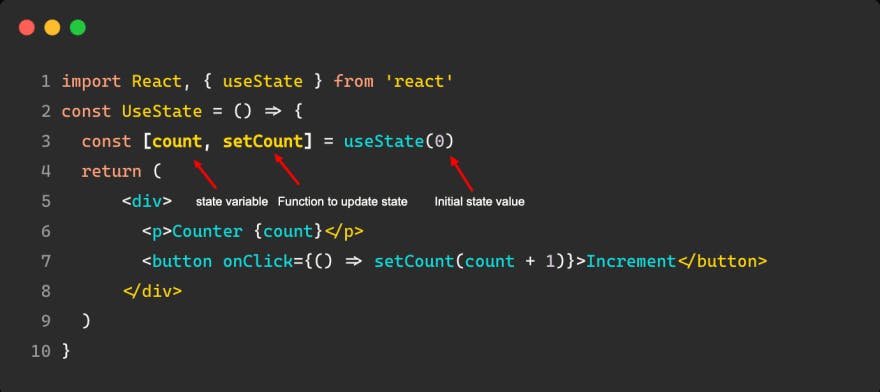
In functional component, we use a hook called "useState", you can have as many of these 'useState' hooks as possible depending on the data you working with. This hook gives you two things a variable to hold the data and a setter function to manipulate the data.

That's all for this article, I hope it helps demystify what a state is. Cheers, and happy coding!